In the ever-evolving world of digital dominance, where user satisfaction is the ultimate goal, the speed and precision of your website are the pillars of success. Today’s users demand nothing less than lightning-fast loading, seamless navigation, and flawless performance, regardless of their device. In this context, Google Pagespeed Insights is not just any tool, but a unique compass that guides you towards improved website performance. It offers invaluable insights and actionable recommendations for enhancement. Join us on a journey as we explore the unique features of Google Page Speed Insights, unlocking your website’s full potential for unmatched performance and user satisfaction.
Understanding Google Page Speed Insights
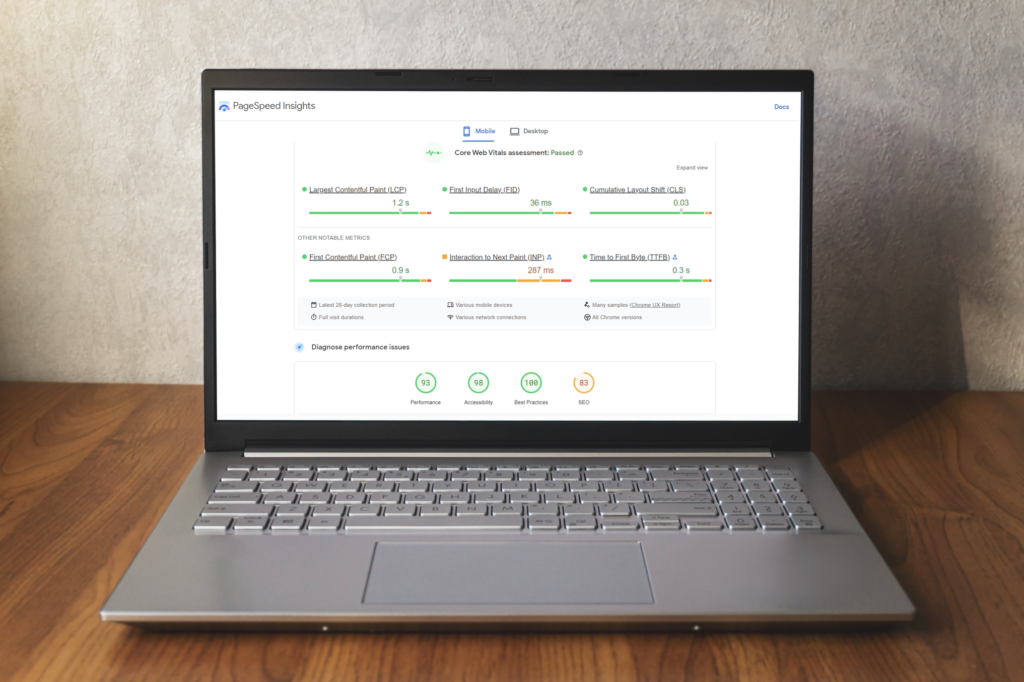
Google PageSpeed Insights is a free tool provided by Google that analyzes the performance of a web page and provides suggestions for improving its speed and user experience. It evaluates both mobile and desktop versions of a webpage and assigns a score based on various performance metrics.
The tool measures factors such as:
- Loading Time: It evaluates how quickly the page loads and provides insights into opportunities for reducing loading times.
- First Contentful Paint (FCP): This metric measures the time it takes for the first piece of content to appear on the screen as the page loads.
- First Meaningful Paint (FMP): FMP measures when the primary content of a page is visible to the user.
- Speed Index: This metric quantifies how quickly content is visually displayed during the page load.
- Time to Interactive (TTI): TTI measures how long it takes for a page to become fully interactive and responsive to user input.
- Total Blocking Time (TBT): TBT quantifies the amount of time during page load when the main thread is blocked and the user cannot interact with the page.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of a page by quantifying unexpected layout shifts that occur during loading.
Based on these metrics, Google PageSpeed Insights provides a score ranging from 0 to 100 for both mobile and desktop versions of the webpage. A higher score indicates better performance and user experience. Website owners and developers can use Google PageSpeed Insights to identify performance bottlenecks and implement optimizations to enhance the speed and usability of their websites, ultimately improving search engine rankings and user satisfaction.
Tips for Optimizing Website Performance
1. Optimize Images
Images are often the largest elements on a webpage and can significantly impact loading times. To optimize images for speed, compress them without compromising quality, use next-gen image formats like WebP, and leverage lazy loading to defer offscreen images until they are needed.
2. Minimize HTTP Requests
Reducing the number of HTTP requests required to load a page can significantly improve its speed. Combine CSS and JavaScript files, inline small CSS and JavaScript code directly into HTML, and reduce the use of third-party scripts and plugins whenever possible.
3. Enable Browser Caching
Browser caching allows web browsers to store static files, such as images, CSS, and JavaScript, locally on a user’s device. By enabling browser caching, you can reduce server load and improve load times for returning visitors. Set appropriate caching headers and expiration dates to control how long files are cached.
4. Implement GZIP Compression
GZIP compression reduces the size of web page files, including HTML, CSS, and JavaScript, before they are sent over the network. Enabling GZIP compression can significantly reduce bandwidth usage and speed up page load times for your visitors.
5. Minify CSS, JavaScript, and HTML
Minification involves removing unnecessary characters, such as whitespace and comments, from CSS, JavaScript, and HTML files. Minifying your code reduces file size and improves load times without affecting functionality. Use automated tools or plugins to minify your code effortlessly.
6. Optimize Server Response Time
Server response time, also known as Time to First Byte (TTFB), is the time it takes for a web server to respond to a request from a browser. To optimize server response time, choose a reliable hosting provider, utilize content delivery networks (CDNs) to distribute content geographically, and implement server-side caching mechanisms.
7. Prioritize Above-the-Fold Content
Above-the-fold content refers to the portion of a webpage that is visible without scrolling. Prioritize loading critical above-the-fold content quickly to provide users with a fast initial impression of your website. Optimize CSS and JavaScript delivery to render above-the-fold content as soon as possible.
8. Eliminate Render-Blocking Resources
Render-blocking resources, such as CSS and JavaScript files, can delay page rendering and slow down load times. Minimize the impact of render-blocking resources by deferring non-critical CSS and JavaScript, asynchronously loading scripts when possible, and using the “preload” attribute for important resources.
The Next Step in Web Optimization
Acquiring expertise in Google Page Speed Insights is not just about understanding loading time, First Contentful Paint (FCP), and Cumulative Layout Shift (CLS). It’s about unlocking the potential to significantly enhance a website’s speed, usability, and overall user experience. By implementing best practices like image optimization, minimizing HTTP requests, enabling browser caching, and prioritizing above-the-fold content, you can witness remarkable improvements in your website’s performance and user satisfaction.
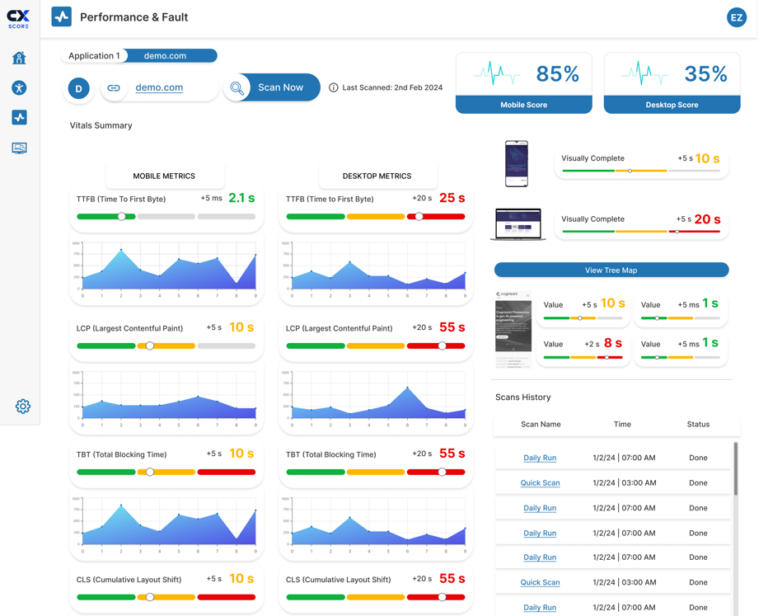
However, achieving and maintaining peak performance is not a one-time task, but a continuous process that requires vigilance. This is where the CX Score performance testing platform excels. By integrating seamlessly with Google Page Speed Insights, CX Score leverages advanced synthetic monitoring to deliver real-time insights into critical performance metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Total Blocking Time (TBT). The platform’s AI-driven automation identifies and addresses performance gaps, ensuring your website consistently meets and exceeds user expectations. This continuous monitoring and proactive adjustments provide a sense of security, knowing that your website is always performing at its best.

By leveraging CX Score, you can do more than just optimize user journeys and enhance customer satisfaction. You can streamline issue resolution, improve SEO performance, and make data-driven decisions that drive business growth. With CX Score, your website can deliver lightning-fast responsiveness and seamless user experiences, propelling your digital presence to new heights.